어제 저녁부터 gitlab ci build 가 계속 failed 나서 2016년 1월 28일 GitLab CI 설정 부분을 일부 수정했습니다.
Table of Content
- GitLab
- GitLab Pages
- GitLab Pages 기본 저장소 만들기
GitLab CI 설정 : 기본 설정 (failed)- Ruby & Jekyll 설치
- Jekyll 블로그 템플릿 만들기
- Jekyll 블로그를 로컬에 띄우기
- Jekyll 블로그를 GitLab.io 에 띄우기
GitLab CI 설정 : 권장 설정 (success)- 정리
이전에 두차례에 걸쳐서 GitHub Pages 서비스에 대해서 포스팅한 적이 있다. 그런데, 지난달부터 GitLab 에서도 Pages 를 서비스하기 시작했다고 한다. 반가운 일이 아닐 수 없다.
이번 포스트에서는 gitlab.io 라는 호스팅 서비스를 이용하여 개인 블로그를 만드는 방법에 대하여 공유한다.
GitLab Pages 에 대해서 자세한 내용이 궁금하다면 다음 문서를 참고하길 바란다.
GitLab
GitLab 은 거의 대부분의 기능이 Open Source 로 공개되어 있다. (운영체체 별로) 소스 혹은 설치 패키지만 다운로드 받아서 개인 혹은 업무용 서버에 직접 설치하여 운영할 수도 있다. 다양한 기능들이 계속해서 추가되고 있고 꽤나 활동적인 개발자 커뮤니티가 있어서 앞으로도 기대가 된다. 다만, GitLab.com 에서 서비스를 이용해보면 GitHub.com 에 비해 약간 느리다는 느낌을 받는다. 1~2 초 정도 반응을 기다리게 되는 경우가 의외로 잦다. GitHub 에 비해 뭔가 화면 구성이 복잡하고 이러저러한 기능들이 많아서 그러려니 한다. 하지만, 어떠랴! private 저장소도 갯수 제한 없이 무료로 이용할 수 있다. 감사할 따름이다. 나같은 가난한 개발자가 보답하는 길은 널리 홍보해주고 bug 하나라도 더 찾아서 contributor 로 활동하는 것이리라.
GitLab Pages
GitHub Pages 에서는 개인 홈 페이지를 만들려면 userid.github.io 라는 저장소를, 프로젝트 페이지를 만들려면 해당 프로젝트에서 gh-pages 브랜치를 만들어서 정적인 페이지( *.html 혹은 jekyll 과 같은 static site generator 의 템플릿 파일들)를 저장소에 commit & push 해 주면 자동으로 페이지를 볼 수 있다.
하지만, GitLab Pages 는 약간 다르다. GitLab CI (Continuous Integration) 을 이용하여 정적 페이지를 서비스할 수 있도록 설정해 주어야 한다.
서론이 너무 길었다. 본격적으로 GitLab Pages 를 처음 설정하는 방법을 고민해보자.
GitLab Pages 기본 저장소 만들기
- 우선 GitLab 에 가입한다.
- 가입한 본인의 id 를
userid라고 가정한다.
- 가입한 본인의 id 를
- 사용자 홈 페이지를 만들려면
userid.gitlab.io라는 프로젝트를 만들어야 한다.- 이는 나중에 https://userid.gitlab.io 라는 주소로 서비스된다.
- 프로젝트 페이지는 https://userid.gitlab.io/project_name 이라는 주소로 서비스된다.
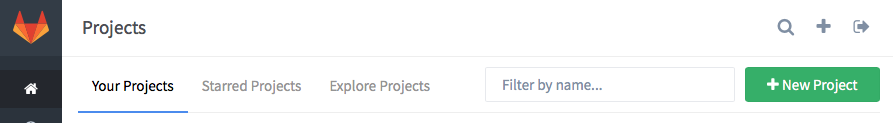
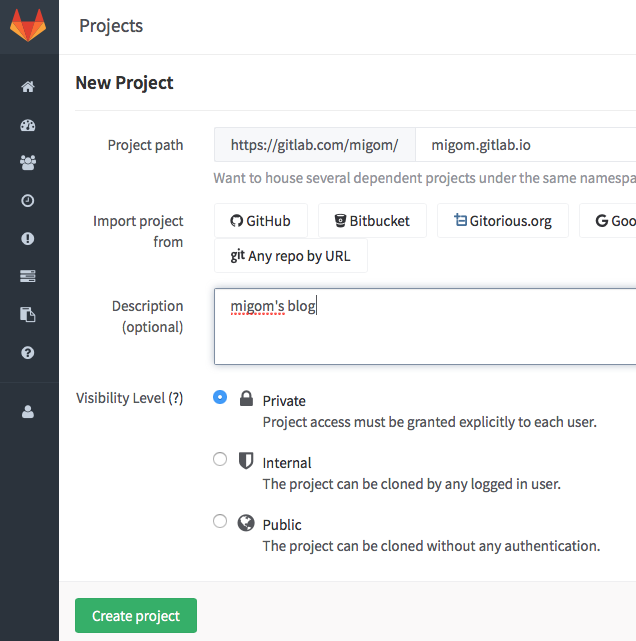
- 녹색 [New Project] 버튼을 누르고 userid.gitlab.io 를 입력하여 만든다.

- 녹색 [Create project] 버튼을 눌러 프로젝트 생성을 완료한다.

- 위에서 만든 저장소를 자신의 서버에 clone 한다.
$ git clone git@gitlab.com:userid/userid.gitlab.io.git
Cloning into 'userid.gitlab.io'...
warning: You appear to have cloned an empty repository.
Checking connectivity... done.
$ ls userid.gitlab.io/- 당연히 아직은 아무것도 없다. 다만 .git 이라는 git 과 관련된 디렉토리 하나만 덩그러니 만들어진 상태다.
GitLab CI 설정 : 기본 설정 (failed)
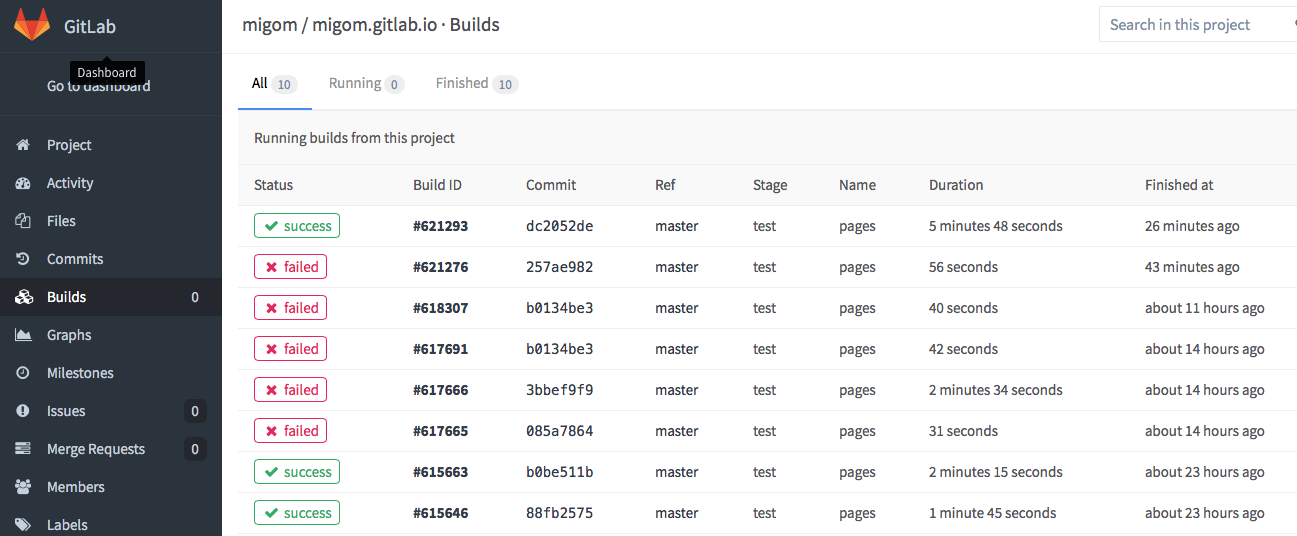
처음에는 이 섹션의 내용대로 기본 설정해서 정상 동작했었는데 어제 (1월 27일)부터
failed가 떴다. 그래서 아래의 권장 설정 (success) 부분에 성공한 설정을 추가한다. 이 설정대로Jekyll 블로그를 GitLab.io 에 띄우기까지 시도해보고 여전히failed가 난다면 맨 마지막의GitLab CI 설정 : 권장 설정 (success)부분을 참고하여 수정해보기 바란다.
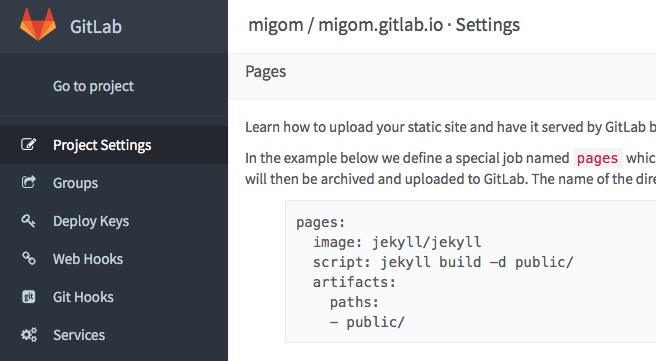
프로젝트 설정 페이지의 중간에 다음과 같은 내용이 있다.

박스 안의 pages: 로 시작하는 내용을 모두 복사하여 .gitlab-ci.yml 파일에 붙여넣기 한다.
$ cd userid.gitlab.io
$ vi .gitlab-ci.yml
pages:
image: jekyll/jekyll
script: jekyll build -d public/
artifacts:
paths:
- public/.gitlab-ci.yml 파일을 commit & push 한다.
$ git add .gitlab-ci.yml
$ git commit -m "Add .gitlab-ci.yml"
[master (root-commit) 0270023] Add .gitlab-ci.yml
1 file changed, 6 insertions(+)
create mode 100644 .gitlab-ci.yml
$ git push origin master
Counting objects: 3, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 292 bytes | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To git@gitlab.com:userid/userid.gitlab.io.git
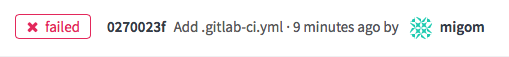
* [new branch] master -> master프로젝트 홈에 .gitlab-ci.yml 파일이 있으면 build runner 가 자동으로 .gitlab-ci.yml 파일 내의 스크립트에 따라 빌드, 테스트, 배포를 자동으로 진행한다.
하지만, 지금은 아무 내용이 없으니 이 과정 모두 failed 라고 알려준다.
프로젝트 홈 (https://gitlab.com/userid/userid.gitlab.io) 의 중간에 다음과 같이 표시된다.

Ruby & Jekyll 설치
Ruby 와 Jekyll 이 설치되어 있다면 다음으로 넘어간다.
- Ruby 설치
- 참고 : https://www.ruby-lang.org/ko/documentation/installation/
$ brew install ruby(on Mac OS X)
- Jekyll 설치
- 참고 : http://jekyllrb.com/docs/quickstart/
$ gem install jekyll
Jekyll 블로그 템플릿 만들기
다시 아까 clone 했던 터미널로 와서 jekyll 을 이용하여 블로그 템플릿을 만들자.
$ cd userid.gitlab.io
$ jekyll new .
New jekyll site installed in /Users/******/userid.gitlab.io.
$ ls
_config.yml _layouts/ _sass/ about.md feed.xml
_includes/ _posts/ _site/ css/ index.html뭔가 이것저것 많이 생겼다.
jekyll 을 설정 및 운영하는 방법은 위에 소개한 Jekyll Quick Start Guide 에서 자세히 설명하고 있다.
여기에서는 생략하고 넘어가지만 추후 블로그를 운영하기 위해서는 익혀두어야 하는 내용이다.
Jekyll 블로그를 로컬에 띄우기
다음 명령어를 통하여 자신의 장비에서 로컬로 띄워볼 수 있다.
이 부분은 jekyll 이 잘 작동하는지 확인하기 위한 과정일 뿐이므로 생략해도 무방하다.
$ cd userid.gitlab.io
$ jekyll serve
Jekyll 블로그를 GitLab.io 에 띄우기
$ cd userid.gitlab.io
$ git add .gitignore
$ git add *
On branch master
Your branch is up-to-date with 'origin/master'.
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
new file: _config.yml
new file: _includes/footer.html
new file: _includes/head.html
new file: _includes/header.html
new file: _layouts/default.html
new file: _layouts/page.html
new file: _layouts/post.html
new file: _posts/2016-01-26-welcome-to-jekyll.markdown
new file: _sass/_base.scss
new file: _sass/_layout.scss
new file: _sass/_syntax-highlighting.scss
new file: about.md
new file: css/main.scss
new file: feed.xml
new file: index.html
$ git commit -m "Add jekyll template"
[master 6e45a1c] Add jekyll template
16 files changed, 807 insertions(+)
create mode 100644 .gitignore
create mode 100644 _config.yml
create mode 100644 _includes/footer.html
create mode 100644 _includes/head.html
create mode 100644 _includes/header.html
create mode 100644 _layouts/default.html
create mode 100644 _layouts/page.html
create mode 100644 _layouts/post.html
create mode 100644 _posts/2016-01-26-welcome-to-jekyll.markdown
create mode 100644 _sass/_base.scss
create mode 100644 _sass/_layout.scss
create mode 100644 _sass/_syntax-highlighting.scss
create mode 100644 about.md
create mode 100755 css/main.scss
create mode 100644 feed.xml
create mode 100644 index.html
$ git push origin master
Counting objects: 23, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (21/21), done.
Writing objects: 100% (23/23), 8.59 KiB | 0 bytes/s, done.
Total 23 (delta 1), reused 0 (delta 0)
To git@gitlab.com:userid/userid.gitlab.io.git
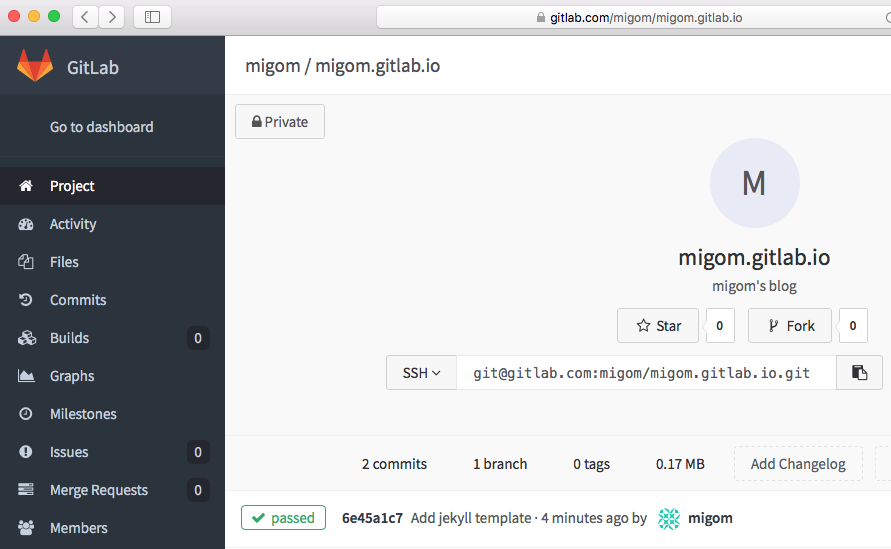
0270023..6e45a1c master -> master다시 프로젝트 홈 (https://gitlab.com/userid/userid.gitlab.io) 을 확인해보면
처음엔 running 이었다가 몇 분 정도 기다리면 다음과 같이 passed 라고 알려준다.
(5분 정도 기다렸다가 리프레쉬 해 보자.)

이제 아까 local 로 띄워서 확인했던 페이지와 동일한 화면을 https://userid.gitlab.io 에서 확인할 수 있다.

GitLab CI 설정 : 권장 설정 (success)
어제 (1월 27일)부터
jekyll build -d public/부분에서 segmentation fault error 가 나고 core dump 한다는 메시지와 함께failed가 떴다. 그래서 GitLab Documentation 을 참고하여.gitlab-ci.yml파일을 수정하여 최종success메시지를 보았다. 내용은 다음과 같다.
.gitlab-ci.yml 파일을 다음과 같이 고친다. 기본 설정에는 ruby 2.2 버전 이미지를 사용했었는데 이번에는 ruby 2.1 버전으로 고정시켰다.
image: ruby:2.1
pages:
script:
- gem install jekyll
- jekyll build -d public/
artifacts:
paths:
- public
only:
- master그리고 다시 git add & commit & push 해 주면 끝이다.
$ git add .gitlab-ci.yml
$ git commit -m "Edit .gitlab-ci.yml"
$ git push origin master다음과 같이 success 메시지를 확인한 후 브라우저에서 https://userid.gitlab.io 를 띄워보자.

정리
- gitlab.com 가입
- userid.gitlab.io 프로젝트 생성
- git clone
- .gitlab-ci.yml 파일 추가
- jekyll 템플릿 파일 추가 : jekyll new userid.gitlab.io
- git add & commit & push
- https://userid.gitlab.io 를 브라우저로 확인
마치며
쓸데없이 내용이 길어졌지만, gitlab.io 호트팅 서비스에 jekyll 을 이용하여 개인 블로그를 하나 만드는데 5분도 채 걸리지 않는다. 정말 쉽다. 게다가 무료로 private 저장소를 무제한 제공해준다.
