얼마전부터 GitHub Pages 를 이용하기 시작했다. 이유는 포스팅의 편리함 때문이다.
티스토리도 꽤나 자유도가 높고 편리한 서비스지만 git 을 맛 본 이후로 편리함의 눈높이가 달라져 버렸다.
누가 뭐래도 개발자는 역시 핑크(… 가 아니라 git) 이다.
GitHub Pages
GitHub Pages 는 github.com 에서 제공하는 static blog 서비스다. static blog 이기 때문에 회원 로그인이라던가 DB 같은 건 사용할 수 없다.
사실 DB 중에서도 sqlite 같은 static DB 는 사용할 수 있지만, github 서비스가 전체 공개되는 서비스이기 때문에 보안 문제나 개인정보와는 무관한 데이타만 사용하는 것이 좋다. 아니면 유료 결제를 통하여 저장소를 비공개로 운영할 수도 있다. (유료 결제를 고민중이다.)
검색해 보면 GitHub Pages 에 관한 수많은 글들이 있으니 굳이 길게 설명할 필요는 없을 것 같고, 그동안 보아왔던 많은 웹문서 중 가장 도움이 되었던 사이트를 아래에 남긴다.
개발의 ‘ㄱ’ 자도 모른다면?
다음 링크를 참고하자.
Jekyll, Git 을 몰라도 무료 Github Pages 즐기기
git 이나 jekyll 이 뭔지 전혀 몰라도 웹브라우저 상에서 GitHub Pages 를 이용하는 방법이 아주 상세히 정리되어 있다. 하지만, 개발자가 아니라면 굳이 권하지 않는다. 차라리 티스토리나 워드프레스 같은 쉬운 서비스를 사용하시라.
개발자라면?
git, jekyll, ruby 등의 편리함을 이해하고 있다면 GitHub Pages 를 적극 추천한다.
다음 두 사이트에 자세한 사용법이 설명되어 있으니 해당 사이트의 설명대로 따라해 보시길 바란다.
- https://dogfeet.github.io/articles/2012/github-pages.html
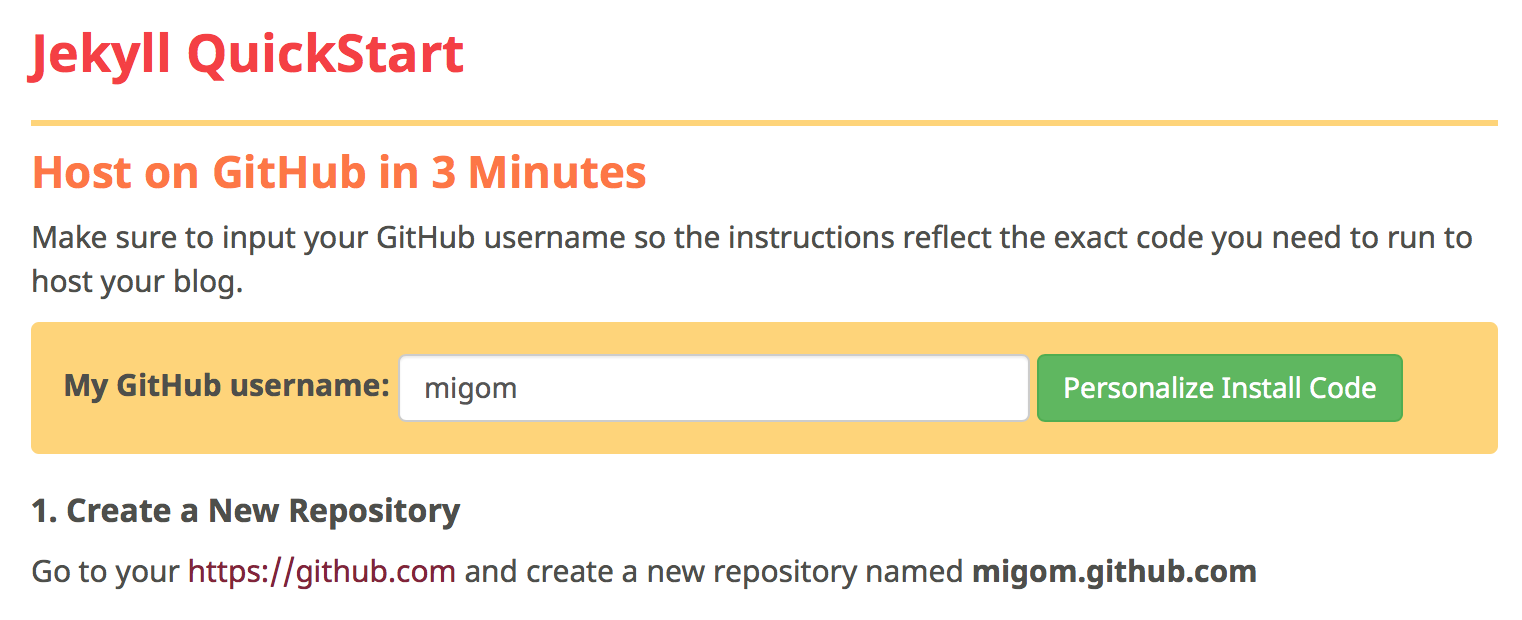
- http://jekyllbootstrap.com/usage/jekyll-quick-start.html